Match Schedule and Results
Phase Schedule and Results
Team and Person
Football
US matches sports
Functionality Guide
On this page
In the guide below all widgets are described in detail, including all existing functionality and parameters to tweak each widget to your preference. Some functionality however works identical across the various widgets. The following functionality is highlighted in that regards:
- Error messages look and work the same in all of our Global Sports Widgets. We distinguish three types of error messages:
- Data connection error. This can be caused by either a connection issue on the user’s side or the API side. If the user had the widget open when the error started to appear, the widget will display the below error message. Each 10 seconds the widget will retry to reconnect. If the user didn’t had the widget open already, the widget won’t load at all to ensure the user doesn’t have a disruptive experience.

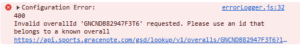
- Configuration error. This is most likely caused by incorrect parameter settings, like an incorrect ID in one of the ID parameters. The widget will never load in case of this error. If you want to know what is causing the widget is throwing an error and thus is not appearing, check the Console Log in the Developer Tools of your browser. In there you will see more detailed messages, such as this example.

- System error. This is appearing if there is another issue in the widgets, most likely a widget bug. The widget will never load in case of this error. If you want to know what is causing the widget is throwing an error and thus is not appearing, check the Console Log in the Developer Tools of your browser. In there you will see more detailed messages. If a widget bug is appearing, please contact us.
- Data connection error. This can be caused by either a connection issue on the user’s side or the API side. If the user had the widget open when the error started to appear, the widget will display the below error message. Each 10 seconds the widget will retry to reconnect. If the user didn’t had the widget open already, the widget won’t load at all to ensure the user doesn’t have a disruptive experience.
In addition to the widget specific parameters there are also a couple of generic parameters that work for every widget. The following parameters are part of that category:
- auto_dark_mode: regulates the functionality that the mode of the environment (browser or app) is detected and based on that the widget switches automatically to our most suited widget style. In light mode the widgets use our default style and in dark mode our dark style is used. By default this functionality is enabled (yes). If set to no this automatic switch is disabled. There are two use cases where you would disable this functionality:
- Your website or app doesn’t support dark mode.
- You use custom styling. In that case we switched off the auto dark mode functionality, since we don’t want to overwrite your custom styling with our default and dark mode. If you use a custom stylesheet and still want to use this functionality, check our Custom CSS guide.
- show_heading: defines if there will be a header shown above the widget with the widget’s name. By default (no) the header is hidden, since in most environments widgets will be integrated in a native navigation. With yes the widget gets its own header.
Bracket
In Bracket the knockout phases of a league season can be followed. The widget consists of all matches of the knockout phases presented in a well known tree diagram. For scheduled matches the scheduled date and start time in the user’s time zone is shown, for live matches live score updates will be provided and for finished matches the final score is visible. Currently Bracket only works with single-elimination tournaments (clean brackets).
Features
- At the top of the widget the phase navigation bar is shown. With arrows navigating to the next or previous phase of the bracket can be done. Besides the arrows other phases can also be reached by swiping (mobile) or dragging (desktop) to the left and right.
- The match blocks consist by default of a home and an away participant and their logo or flag and dependent of the status of the match the following information:
- Scheduled: date and start time. Not applicable to match series.
- Live: live score and minute of the match.
- Finished: final score.
- Note: the format of the final score depends on the type of competition. For single matches it is the match score of that single match.
Data Parameters
Adjusting Bracket to your preferences can be done with the following parameters:
- league_id: configures the league that the widget is displayed for.
- participant_alias_type: defines the names of the participants. The following values are possible:
- abbreviation: shortest alias type, 2, 3 or 4 characters.
- default: name that is commonly used to refer to a participant (by default used in the widget as well). For a person this is the first + last name.
- full: the complete, official name of a participant.
- short: max. 10 characters version of the default alias Can be the same as the default if that default hasn’t got more than 10 characters. For a person this is always the first letter of the first name and the full last name.
- first: first name of a participant. Only applicable to persons.
- last: last name of a participant. Only applicable to persons.
- show_date_dow: defines if the date is shown for a scheduled match. The possible values are “yes” and “no”.
- show_result_status: defines if the status of the match (e.g. ‘Final’ for a finished match) is explicitly mentioned. The possible values are “yes” and “no”.
- bracket_matchdetail_link: clicking on a specific match in the Bracket will bring you by default to the Match Detail widget. This can be disabled with the input “widget:false”.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
- format_time: format of the start time of a match. All Luxon formats can be used.
- format_date_dow_short: format of the match dates. All Luxon formats can be used.
- show_timezone_abbr: by default set to “no”, but if set to “yes” the time zone abbreviation of the user’s local time will be displayed behind the start time of the match. The Luxon formats of the time zones are used.
- custom_date_abbr: only works if the show_timezone_abbr parameter is set to “yes”. The output of the time zone can be adjusted to whatever name is desired, e.g. “CET:time” to display ‘time’ instead of ‘CET’.
Calendar
A flexible widget that can display any type of calendar that is desired. Whether you are looking for an overview of one series season, a season of an entire sport, a multi-sport calendar of a specific year or an ongoing multi-sport calendar, everything is possible with the Calendar widget. Leagues can be both series (e.g. Golf PGA Tour) and standalone leagues (e.g. Athletics World Championships). Also matches leagues (e.g. FIFA World Cup) can be included. We advise to restrict this to shorter matches tournaments and not to add matches leagues that take the entire season (e.g. NBA or Premier League). The widget displays the start and end dates of leagues together with clickthrough options to detailed schedules, results, standings and bracket views.
Features
- The base of the widget consists of league blocks that contain the league start and end dates, name, logo or flag of the nationality of the league and click throughs to detailed schedules, results, standings and bracket views.
- Leagues are grouped based on the months they are scheduled in. The start date is used for this grouping. The months are shown in a chronological order from top to bottom. Only the current and upcoming months are unfolded. The past months are collapsed. This allows the user to quickly access the next scheduled leagues instead of scrolling down too much.
- Optionally a couple of other features can be added to the view. This might depend on your use case or preference.
- Navigation: by default the view only consists of the months in which leagues are scheduled in the current season. A navigation row can be added on top that displays each month as an unique item. The months navigation bar always opens on the current month to enable the user to immediately access the most important information. If the user wants to go back in time any previous month needs to be selected. If the navigation bar is shown always a maximum of 12 months is immediately visible in the body.
- Sport icon and name: for each league the name of the sport accompanied by a sport icon can be added. This is for example desired if there are multiple sports included in the calendar and you want to make clear to the user to which sport a league belongs.
- Series name: also for each league that is linked to a specific series (e.g. Wimbledon is part of the ATP Race and WTA Race) the name of the series can be added between brackets behind the league name. This is mostly applicable to calendars where multiple series of the same sport are included. If a league is linked to multiple series and those series are all included in the widget, all series name will be shown. In case of a Tennis calendar including the ATP and the WTA Race, Wimbledon will be shown as Wimbledon (ATP Race/WTA Race).
- Sport league filter: adds a sport and league dropdown in between the navigation bar and the league blocks, where the user can select a sport and/or league after which the league underneath it will be filtered on the selected sport or league. Only the sport and leagues visible in the content in the dropdowns. The sport is pre-filled if there is only one sport available.
- These are the most important use cases for the Calendar widget:
- Single-series calendar: this is the most common use case where calendars are often needed for. It displays all leagues that are part of one specific series.
- Examples: Alpine Skiing World Cup 2024/2025, Golf PGA Tour 2024 and Tennis ATP Race 2024
- Sport calendar:
- Examples: Cycling Road 2024, Speed Skating 2024/2025 and Tennis 2024
- Multi-sport calendar of a specific year:
- Examples: existing of multiple series and standalone leagues (e.g. Cycling World Championships and FIFA World Cup)
- Ongoing multi-sport calendar:
- Examples: existing of multiple series and standalone leagues (e.g. Cycling World Championships and FIFA World Cup)
- Single-series calendar: this is the most common use case where calendars are often needed for. It displays all leagues that are part of one specific series.
- The following parameter settings are recommended for the different use cases. Check the Data Parameters section below to see what each parameter does.
- Single-series calendar
- show_season: current
- show_navigation: no
- show_sport: no
- show_series: no
- Sport calendar
- show_season: current
- show_navigation: no
- show_sport: no
- show_series: yes
- Multi-sport calendar of a specific year
- show_season: current_year
- show_navigation: yes
- show_sport: yes
- show_series: yes
- Ongoing multi-sport calendar
- show_season: extended
- show_navigation: yes
- show_sport: yes
- show_series: yes
- Single-series calendar
Data Parameters
Adjusting Calendar to your preferences can be done with the following parameters:
- league_id: configures the league that the widget is displayed for. For a single-series view only one league_id should be given, for a multi-league view multiple IDs are needed, each divided with a comma. The order of the IDs also decided the order of the series names if the show_series parameter is enabled.
- show_season: decides what is precisely shown in the calendar. These are the possible values:
- current: default option. This displays the current season of the leagues included. This can be a summer season (e.g. 2024) or a winter season (e.g. 2024/2025) or a combination.
- current_year: shows all leagues that are scheduled in the current calendar year.
- extended: shows all leagues that are scheduled in the previous, current and next calendar year. This option thus always displays three full calendar years. This is mostly applicable to ongoing sport calendars.
- show_navigation: decides how the calendar is shown. These are the possible values:
- default: default option. This is what Gracenote configured as most suitable for every possible value of the show_season parameter. For current and current_year the month navigation bar is hidden, for extended the navigation bar is shown.
- yes: the navigation bar is shown.
- no: the navigation bar is hidden.
- show_sport: puts the sport icon and name in front of the league name. Possible values are no (default option) and yes.
- show_series: shows the series name underneath the league name. Possible values are no (default option) and yes.
- sport_league_filter: adds a sport and league dropdown in between the navigation bar and the league blocks. These are the possible values:
- default: default option. If there is only one sport included, the filter will be hidden, but if there are multiple sports shown in the calendar the filter will be shown.
- yes: the sport league filter is shown.
- no: the sport league filter is hidden.
- accordion_behavior: controls the behavior of the month buckets. These are the possible values:
- default: default option. Without the navigation by default only the current and next months are expanded, previous months are collapsed. When the navigation is shown all months are always expanded.
- expand: all months are always expanded.
- collapse: all months are always collapsed.
- format_month_year: format of the months in the month headers. All Luxon formats can be used.
- calendar_schedule_link: by default (widget:default) a Schedule link will be available that brings the user to the Schedule widget for the selected league. This link can be hidden with the input widget:false.
- calendar_results_link: by default (widget:default) a Results link will be available that brings the user to the Phase Detail widget for the selected league. This will be the case if the league consist of one event (e.g. Cycling Road Tour de France). This link can be hidden with the input widget:false.
- calendar_results_overview_link: by default (widget:default) a Results link will be available that brings the user to the Results Overview widget for the selected league. This will be the case if the league consist of multiple events (e.g. Athletics World Championships). This link can be hidden with the input widget:false.
- calendar_bracket_link: by default (widget:default) a Knockout or Draw(s) link will be available that brings the user to the Bracket widget for the selected league. This will be the case for sports with draws (e.g. Tennis and Snooker, but also the knockout phase of a matches tournament like the FIFA World Cup). This link can be hidden with the input widget:false.
- calendar_standings_link: by default (widget:default) a Standings link will be available that brings the user to the Standings widget for the selected league. This will be the case for matches sports with a group phase (e.g. FIFA World Cup). This link can be hidden with the input widget:false.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
Carousel
A multi league scoreboard widget, allows users to see the most relevant league information for their favorite leagues the quickest way possible, combined in one widget. A hub for scores on multiple leagues, a user can see the results of recently finished matches, follow live scores and see the first upcoming matches. Currently Carousel is only match based with future development on phase sports.
Features
- The widget can be displayed both horizontally and vertically. The horizontal version is often displayed at the top of a page, where the vertical version is more used in a side panel. Both versions are identical from a content perspective and contain the same configured leagues and matches within these leagues. Both versions can be implemented with a minimum width of 320px, where the height can’t be adjusted. The length of the vertical version will always be adjusted to the size of the content (= number of matches).
- For the league navigation there are two options: a dropdown with all included leagues or a bar with league name tabs. The dropdown menu can be found in the top left corner, for both the horizontal and vertical Carousel, and the tab navigation bar is always displayed above the matches.
- In the Today view all of today’s matches, based on the time zone of the end user, of the configured leagues will be displayed. This feature can be used to highlight the most important leagues from all of the leagues that are displayed within Carousel. The matches of these featured leagues are grouped per league and displayed behind/below a league header. Alongside the matches the Today view also contains a live filter that indicates if there are live matches with a pulsating red dot and can be used to only display the matches that are going on at that moment. The Today view is optional and can therefore be hidden.
- Furthermore all configured leagues can be requested separately on the league pages. This enables users to go through the current matches of a specific league. The league pages always contain matches of maximum three match dates: the current match date (the one closest to today), the previous match date and the next match date (the last two only if they exist, depending on how far the season has progressed).
- The match blocks consist by default of a home and an away participant and their logo or flag and depending on the league ranking specific information. In addition, depending on the status of the match the following information will be shown:
- Scheduled: start time.
- Live: live score, minute of the match and depending on the league specific live features such as MLB bases and NFL ball possession.
- Finished: final score and possible overtime/extra time indicator.
- When there are many matches to display on a certain day it is possible to navigate through the matches using either buttons or the scroll option. The league (today) or date (league pages) header always remains visible.
- Besides the default league view, with maximum three match days, it is also possible to create a specific team focused Carousel widget. By default for the selected teams the matches of yesterday, today and tomorrow are displayed. If there is no match scheduled on these days, only the next scheduled match for the team is displayed, irrespective of when that match is scheduled. If no scheduled match is available, the last played match will be shown. It’s not required to filter all selected leagues on one or multiple teams.
- For college leagues like NCAAF matches can be filtered on one or multiple tiers or conferences.
- Matches can be linked to either the Match Detail widget or Gracenotes Hosted Pages solution. This will open detailed characteristics of the matches of your choice.
Links to a full schedule widget can be added to each league page. After the last match for a specific league a block can be added with a clickthrough to another widget. By default that is the Schedule widget, but it can also be adjusted to a URL of your choice.
Data Parameters
Adjusting Carousel to your preferences can be done with the following parameters:
- league_id: configures the leagues that are displayed. There is no limit to the number of leagues that can be outputted. All league IDs need to be separated with a comma. The order of the IDs is also the order of display for the leagues in the widget.
- league_id_today: with this parameter the most important leagues can be highlighted. If league IDs have been configured here, the widget will show a Today view, that the widget will land on by default. If no leagues have been configured here, the Today view will be hidden. As for the league_id parameter, the list of league IDs need to be separated by commas. The order of IDs is also the order of display within the Today view if there are matches scheduled today for multiple of the highlighted leagues.
- tier_conference_id: if a college league schedule needs to be narrowed down by only displaying one or some tiers and/or conferences, this parameter can be used. This will narrow down the matches of that league in both Today view as the league page. The league ID of the college league still needs to be included in the list of leagues configured in the league_id parameter, but the tier_conference_id parameter filters the matches by tier and/or conference. If matches need to be filtered on multiple Tiers, Conferences or Division, a distinct list of IDs need to be given, all divided with a comma. Examples:
- NCAAF
- FBS: GNABDRW1MCKJWSR
- FBS Polls Top 25: top25
- FCS: GNFGMDH79ZTWTT8
- American Athletic + Sun Belt: GN1K8J21KV70KCY,GN9YGMMJP9J0VCF
- NCAAF
- team_id: if you only want to display matches of specific teams in the Carousel widget, this parameter can be used. Add the teamID(s) and the leagues included in the league_id and league_id_today parameter will be filtered on the existence of these teams in matches.
- team_id_first: the order of matches within the different buckets, both in the Today view as in the League view, can be adjusted to show matches of specific teams always first. The input is a comma separated list, where multiple teams of the same league can be added to. This way a user doesn’t have to scroll to look for matches of teams that you want to highlight.
- scroll_direction: defines if Carousel is displayed vertically (input: “vertical”) or horizontally (input: ‘horizontal’). The horizontal Carousel is most likely implemented on top of a page, while the vertical Carousel can work in a sidebar.
- scroll_method: defines how can be navigated through the horizontal version of the widget if there is more content to be displayed than the width of the widget. With “buttons” you have to click to navigate and with “scrolling” it is possible to scroll through the content.
league_navigation_type: there are two ways to show all leagues configured in the league_id parameter. By default a dropdown (input: “dropdown”) is available with all leagues included. The other option is to show each league in a separate tab (input: “tab”). The tab option only works for the vertical Carousel and for the horizontal Carousel with a maximum width of 550px. - carousel_match_link: clicking on a specific match will bring you by default to the Match Detail widget of this match. This can be disabled with the input “widget:false”.
- carousel_schedule_link: defines if at the end of every league page a link to a full schedule widget will be displayed. Only with the SDK Loader implementation you can customize all links the way you want. How this works can be checked in the Global Sports Widgets Technical Implementation Guide and search for the ‘Overwrite linking function’. For clients that don’t use the SDK Loader linking to the full schedule widgets/pages can only be done with generic linking:
- With “widget:default” the link goes to the Schedule widget of each league.
- With one URL for all leagues (i.e. “https://www.???.com”).
- With generic Gracenote Sports data:
- “https://www.???.com/$leagueId$/” goes to each page on your domain with the Gracenote Sports LeagueID in the URL
- “https://www.???.com/$leagueName$/” goes to each page on your domain with the Gracenote Sports league name in the URL
- Note: our advice is to not use the horizontal Carousel with the full schedule in-widget linking to Schedule as it goes from a horizontal widget to a vertical widget and therefore pushes the other content way down. If you want to add links to full schedule widgets in the horizontal Carousel, always put these full schedule widgets somewhere else on your website and link to these pages, or implement the horizontal Carousel in a bigger pages solution.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
- format_date_dow: format of the dates in the date headers. This parameter doesn’t work for the dates in the match blocks. All Luxon formats can be used.
- format_date_dow_short: format of the dates in the match blocks. This parameter is only applicable to the vertical Carousel. All Luxon formats can be used.
- show_date_dow: defines if the dates are shown in the match blocks or only the times. This parameter is only applicable to the vertical Carousel and is by default set to “no”.
- format_time: format of the start time of a match. All Luxon formats can be used.
- show_timezone_abbr: by default set to “no”, but if set to “yes” the time zone abbreviation of the user’s local time will be displayed behind the start time of the match. The Luxon formats of the time zones are used.
- away_first_league_id: by default this parameter is empty, but by adding the league ID the home and away participants and their scores are reversed. When you click through to Match Detail, this setting will be applied to that widget as well.
- participant_alias_type: defines the names of the participants. The following values are possible:
- abbreviation: shortest alias type, 2, 3 or 4 characters.
- short: max. 10 characters version of the default name. Can be the same as the default if that default hasn’t got more than 10 characters. For a person this is always the first letter of the first name and the full last name.
- first: first name of a participant. Only applicable to persons.
- last: last name of a participant. Only applicable to persons.
- show_result_status: defines if the status of the match (e.g. ‘Final’ for a finished match) is explicitly mentioned. The possible values are “yes” and “no”.
- show_standings_records: adds standings related information behind the team names. This is only visible for future matches. There are two options for this parameter:
- no: default option, no extra information is shown.
- results: consist of the number of wins, losses and possibly draws in the league, which is common in North America to show for a team in schedule output.
- rank: current rank of the team in the league table.
- sort_events_by: makes it possible to change the order of the event blocks. Both in the today view as the league view the order of matches and phases can be adjusted to differ from the default chronological order, enabling ordering the blocks based on a status order. These are the possible values:
- time: this is the default value, where blocks are always sorted chronologically.
- live,upcoming,finished: this is an example of a order based on status, where live matches are shown first followed by upcoming matches and . Every order using these three statuses is possible.
- delay_switch_today_view: controls the moment the today view switches to the next day. By default this is done at midnight local time for the end-user, but this can be delayed with the new parameter. This is ideal if you want to give users for example the option to easily access yesterday evening results when they wake up and only switch to today’s matches in the morning. These are the possible values:
- 0: default value. Switch moment is not delayed.
- 1: switch moment is delayed with 1 hour compared to midnight local time of the user.
- 2: switch moment is delayed with 2 hours compared to midnight local time of the user.
- etc.
FAQ
- If the horizontal Carousel is implemented on less than 550px, the CSS should be different than on 550px and above. This has to do with the fact that the horizontal Carousel is higher to fit the league selector. Until 550px the height of the horizontal Carousel is 155px, from 550px onwards it’s 80px.
- If you want to implement Carousel on all pages of your website, we recommend creating a wrapper div to render Carousel instead of a full page refresh. This way the Carousel widget doesn’t always reload when a user switches to another page, which doesn’t only have a positive effect on the amount of times the Carousel widget has to reload but also will optimize the Carousel implementation.
- Widget to widget linking isn’t suited for the horizontal Carousel, because all other widgets have a vertical layout. If you would clickthrough from a horizontal widget to a vertical widget it pushes all other content down. To avoid this and to enable correct linking from the horizontal Carousel to for example the Match Detail widget, you can use the numerous options that the linking parameters offer. Additionally the SDK Loader implementation gives you even more options. All these options are described in more detail here in the FAQ section.
League Stats
In League Stats both player and team statistics of a league season are presented. Here users can check if a team should be higher up the ranking based on the stats and how their favorite player is doing compared to other players in the league. The widget has an overview page with a top 5 preview of all stats, where users can click through to see full rankings in a large, sortable table. The stats are grouped per category, which makes scanning the content easier.
Features
- On the overview page there are two rows of tabs that work as a filter in the widget to make navigating easier. The first row consists of player, where only the player stats are shown, and team, where the team stats are displayed. Below that for both player and team stats the available stats are divided into subcategories that will help users to find the stat they are interested in.
- For leagues where it is common to show stats per phase, for example in the big North American leagues (MLB, NBA, NFL and NHL), between the Player/Team layer and the subcategories also a phase dropdown is shown. By default this dropdown loads on the most applicable phase, depending on the moment during the season. Common example of phases that can be found there: Preseason, Regular Season and Postseason.
- Underneath the navigation tabs all available stats are displayed with a preview of the ranking. The best 5 performing players and teams per stats are displayed. If the user is only interested in the best performing players and team per stat they only have to scroll through the overview page. If they are interested in the full rankings of a stat they can click through on the stat header.
- On the full ranking page the complete list of players and team for a specific stat are shown. Players and teams that don’t have ‘real numbers’ for a stat (0 goals, 0 shots, etc.) are not included in the list. If you want to go back to the League Stats overview page the back button inside the widget can be used for that. In the full ranking table it is possible to sort players on every possible stat by clicking on that stat. It will then also be highlighted to make it clear on which stat the table is sorted.
Data Parameters
Adjusting League Stats to your preferences can be done with the following parameters:
- league_id: configures the leagues that the widget is displayed for.
- show_person_team_stats: defines the appearance and the order of the player and team tab. There are four options:
- Person, Team. Show both tabs with a default landing on Person (player).
- Team, Person. Show both tabs with a default landing on Team.
- Person. Only show Person without the Team tab.
- Team. Only show Team without the Person tab (player).
- hide_player_headshots_league_ids: if you are entitled to use headshots these will be displayed by default. The headshots can be hidden by adding the league ID to this parameter.
Match Detail
Match Detail includes match information on match based leagues (Team A vs. Team B or Person A vs. Person B). It allows users to view in depth information about matches including interesting match preview information, line-ups, play-by-play, team stats, player stats and standings. All data is updated live when a play happens. The available information and the data depth is dependent on the entry level of the league.
Features
- The first information visible when opening the Match Detail widget of a match is the info block. This block groups the most important information of the match together at the top of the widget. Depending on the state of the match different information is available in this part of the widget. When a match is scheduled only the teams and some general match information, like phase, venue, location and attendance. During the match extra information will become available, depending on the sport and league, like the score, goalscorers and a visual representation of the match.
- Underneath the info block all other information is available in tabs. One tab can be viewed at the same time. The following tabs can be available:
- Line-ups: information about starters and substitutes for both teams. There will always be a line-up list with all players of the match squad, where the most important match actions will be shown behind the players names once the match has started. Depending on the sport also visual formations can be available above the line-up list. This is for example the case for some Football competitions like the FIFA World Cup.
- Summary: for American Football and Ice Hockey the Summary tab displays an overview of all scoring actions of the match, as well as all penalties and shots on goal per period for Ice Hockey matches.
- Play-By-Play: timeline with match actions. From 700px onwards actions will be shown on both sides of a timeline that is available in the middle of the page. Headshots will be shown for scoring actions if you are entitled for the headshots.
- Team Stats: list of the most important team stats, depending on the league. Besides a list of stats and bare numbers also a visual representation to clearly mark which team does better in a certain stat.
- Player Stats: list of players and their bare numbers for the most important player stats. Only players that actually played during the match are included in the list.
- Standings: table ranking of the group where this match features in. If the match doesn’t belong to one specific group, for example with the major North American leagues, all associated group standings are shown.
- History: only available in the scheduled state of a match. This tab shows the maximum 10 last confrontations between the two teams or persons of a match, as well as the last 10 matches played by the two teams that indicate their form.
- Season Stats: only available in the scheduled state of a match. Shows the most important league team stats of the two teams for the current season, displayed in a Head-To-Head fashion.
- The view of the Match Detail widget is completely adjustable with parameters. If you are only interested in the match info block, the tabs underneath can be hidden. If you are only interested in one of the tabs, the match info block, other tabs and tab navigation bar can be hidden. The match info block and tabs are displayed/hidden based on parameters. For the tab navigation bar there is no separate parameter available, but it will behave based on the input for the match info block and tabs.
- Only data that is relevant for that match and corresponding with the coverage level of the match are shown. This means Match Detail adapts to the amount of data that is available for a certain match. If the coverage level is high, we keep displaying all elements and tabs, but if the coverage level is lower we remove things to not display elements that are worthless for the match’ coverage level. Some examples are:
- Wave is removed if we don’t keep track of actions or if we only keep track of key actions.
- Team Stats and Player Stats tabs are removed if there are hardly any/no stats available.
Data Parameters
Adjusting Match Detail to your preferences can be done with the following parameters:
- match_id: configures the match that the widget is displayed for.
- hide_info_block: by default the match info block (the top block) is always displayed, but it can be hidden by setting this parameter to “yes”.
- hide_tabs: by default all tabs defined for a certain sport/league are displayed, but if some information isn’t of any interest to you, one, multiple of all tabs can be hidden. The following input values can be given to this parameter:
- no. Default value where all tabs are displayed.
- yes. All tabs will be hidden.
- Hiding one or multiple tabs by entering the name of those tabs. If multiple tabs are inputted, these need to be divided with a comma. All input values are lower case based and spaces in tab names are replaced with a – in this parameter. Some examples are:
- “line-ups” will hide the line-ups tab
- “line-ups,player-stats” will hide the line-ups and player stats tabs.
- Find the complete list of tab names in the Features section.
- line_up_elements: determines which element needs to be shown within the Line-ups tab. By default both the graphical part and the list are shown, but now it is possible to disable one of these and only show the other. These are the possible values:
- all: default value. Both the graphical part and the list are shown.
- graphic: only the graphical part for is shown.
- list: only the line-up lists are shown.
- format_time: format of the start time of a match. All Luxon formats can be used.
- format_date_year: format of the match year. All Luxon formats can be used.
- show_timezone_abbr: by default set to “no”, but if set to “yes” the time zone abbreviation of the user’s local time will be displayed behind the start time of the match. The Luxon formats of the time zones are used.
- custom_date_abbr: only works if the show_timezone_abbr parameter is set to “yes”. The output of the time zone can be adjusted to whatever name is desired, e.g. “CET:time” to display ‘time’ instead of ‘CET’.
- show_league_header: by default the league name is not displayed for a match, but by switching this parameter to “yes” the widget header will show the league name.
- away_first: by default the home team is shown first. If this parameter is set to “yes” the away team is shown first for all leagues where you use Mach Detail.
- away_first_league_id: if you use Match Detail for multiple leagues and you want to differentiate between leagues if the home or away team is shown first, this parameter needs to be used. Include the IDs of all leagues for which the away team should be shown first.
- hide_player_headshots_league_ids: if you are entitled to use headshots these will be displayed by default. The headshots can be hidden by adding the league ID to this parameter.
- show_result_status: defines if the status of the match (e.g. ‘Final’ for a finished match) is explicitly mentioned. The possible values are “yes” and “no”.
- show_standings_records: adds standings related information underneath the team names. This is only visible for future matches. There are two options for this parameter
- no: default option, no extra information is shown.
- results: consist of the number of wins, losses and possibly draws in the league, which is common in North America to show for a team in schedule output.
- rank: current rank of the team in the league table.
- standings_team_link: clicking on a specific team in the Standings tab will bring you by default to the Team Profile widget (“widget:default”). It is possible to disable the clickthrough totally by changing the input to “widget:false”.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
- show_info_block_extra_actions: by default only the goals in a Football/Soccer match are shown in the Info block of the widget, but with this parameter it is possible to additionally show the red cards and missed penalties. Currently it is only restricted to Football/Soccer, but in the future this could also be applied to actions of other sports. The default value of this parameter is “no”, but the extra actions can be enabled by setting it to “yes”.
- show_team_color: Relates to the availability of team colors in the Wave, Team Stats and Line-ups. The team colors are shown by default with the value “yes”, but with the value “no” you could decide to switch it off. Then we are using default colors for every match.
Use Cases
- Smart TV use case – Our Match Detail Widget fits the use case of allowing MVPDs to load our widget connect service URL in their TV programming and use it to link to our Match Detail Widget via the service URL. If Golden State Warriors vs Boston Celtics is live, our widget connect can be a more info button on that TV programming which will link to the Match Detail Widget of that game. Giving users the most relevant information about that game.
Phase Detail
Phase Detail is the Match Detail equivalent for phases. The widget brings you the detailed, full results of all non-matches sports. The list of sports for which this widget is suited include Athletics, Auto Racing, Cycling, Golf, various Winter Sports and many more. Also for this widget the available information, the speed at which results are available and the data depth is dependent on the entry level of the league.
Features
- The first information visible when opening the Phase Detail widget is the info block. This block groups the most important information of the phase together at the top of the widget. For phases the following information is available in the info block:
- League logo or flag: the appearance depends on which graphics we keep track of. If we have a league logo, we display that. If we don’t have a league logo, but a series logo (like for Formula 1) we display that. If we don’t have both a league logo and a series logo, we display the flag of the league nationality (not to be confused with the venue nationality)
- Name of the league
- Name of the event: only available if there are multiple events in the league, like for the Athletics World Championships
- Phase dropdown: only available if there are multiple phases in the event, like for every Golf tournament or for a Cycling stage race
- General phase info: start date/time and venue (usually a country or a city)
- Status: in the right top corner the status of the phase is displayed
- Winner/top 3 block: depending on the type of league, for the last phase in an event, there were the winner is crowned, either a winner block or a top 3 block is available if the event has finished. In the winner block only the winner of the event is highlighted, in the top 3 block the three medal winners are visually highlighted.
- Cycling live view: for Cycling there is a specific live view available consisting of the following elements. Please note that this will be only available for the races that we cover live.
- Stage profile: a visual representation of the elevation changes over the entire distance of the race.
- Progress bar: tells the user the distance that the leader(s) of the race should still cover.
- Groups: an overview of the most important groups within the race, including riders that are in the groups as far as we are aware.
- Auto Racing track images. These images are currently only available for F1.
- Underneath the info block all other information is available in tabs. One tab can be viewed at the same time. The following tabs can be available:
- Start List: only available if we enter start lists before the start of the phase
- Results: main results table. If there are sub phases (like Heat 1, 2, 3) each sub phase has it’s own results table. Also displays secondary results information if available
- Summary: only available if a phase has sub phases. One table is created from the results of all the different sub phases, for example the overall Heats results for Athletics
- Total: only available if an accumulation of phase results takes place, for example with the Athletics Decathlon/Heptathlon and the Cycling stage races
- Leaderboard: specific results table for Golf that combines both Results and Standings in a common view for the sport
- Rankings: represents series standings. Only available if a league is linked to a series (e.g. Formula One World Championship). The Rankings tab will only be shown on the last phase of an event (e.g. Race in F1) if the phase has finished and the new series standings are known.
- The view of the Phase Detail widget is completely adjustable with parameters. If you are only interested in the phase info block, the tabs underneath can be hidden. If you are only interested in one of the tabs, the phase info block, other tabs and tab navigation bar can be hidden. The phase info block and tabs are displayed/hidden based on parameters. For the tab navigation bar there is no separate parameter available, but it will behave based on the input for the phase info block and tabs.
Data Parameters
Adjusting Phase Detail to your preferences can be done with the following parameters:
- overall_id: configures the overall (=event) that the widget is shown for. If the overall consists of multiple phases, the widget will by default open on the most relevant phase. That is always the phase that is scheduled the closest to the current time.
- phase_id: configures the phase that the widget is shown for. This parameter can be used to display the widget for one specific phase, for example to add to a page with a written article about that page.
- default_phase: decided which phase is loaded if the widget is requested with an overall_id. The following input values can be given to this parameter:
- default: default value that loads the widget on the current phase (phase closest to this moment in time).
- finished: loads the widget on the last finished phase.
- hide_info_block: by default the match info block (the top block) is always displayed, but it can be hidden by setting this parameter to “yes”.
- hide_tabs: by default all tabs defined for a certain sport/league are displayed, but if some information isn’t of any interest to you, one, multiple of all tabs can be hidden. The following input values can be given to this parameter:
- no. Default value where all tabs are displayed.
- yes. All tabs will be hidden.
- Hiding one or multiple tabs by entering the name of those tabs. If multiple tabs are inputted, these need to be divided with a comma. All input values are lower case based and spaces in tab names are replaced with a – in this parameter. Some examples are:
- “startlist” will hide the Start List tab
- “startlist,rankings” will hide the Start List and Rankings tab
- Find the complete list of tab names in the Features section.
- show_series: shows the series name underneath the league name. Possible values are no (default option) and yes.
- top_x: decides how many ranks are shown in the tables of the different tabs. By default the value is set to all to always show the entire rankings, but every option higher than 0 is possible.
- enable_show_more: works based on the top_x parameter. If the value of that parameter doesn’t cover the entire results table of an event, a show more button is displayed at the bottom of the results table. Clicking on that button adds the same amount of ranks as the value of the top_x parameter. By default enable_show_more is set to “no” because top_x is set to “all”, but with “yes” and a value of top_x that is lower than the entire result that button will be shown. This is useful if you want to show less than our coverage level for a specific league. Examplee:
- If you only want to show the Top 5 of a Golf tournament, set top_x to “5” and keep enable_show_more at “no”
- If you want to make the default length of the widget smaller, but do want to give the users the option to check the entire ranking, set top_x to a certain number (e.g. 10) and enable_show_more to “yes”.
- format_date_year: format of the match year. All Luxon formats can be used.
- format_time: format of the start time of a match. All Luxon formats can be used.
- show_timezone_abbr: by default set to “no”, but if set to “yes” the time zone abbreviation of the user’s local time will be displayed behind the start time of the match. The Luxon formats of the time zones are used.
- custom_date_abbr: only works if the show_timezone_abbr parameter is set to “yes”. The output of the time zone can be adjusted to whatever name is desired, e.g. “CET:time” to display ‘time’ instead of ‘CET’.
Results Overview
Results Overview is a widget that lists all events that are held in a league and additionally displays the medal winners in these events. This gives the user a great overview of which countries and athletes finished in the different top 3s and therefore performed well. The widget also serves as a bridge from the Calendar widget to the Phase Detail widget, where detailed results can be obtained.
Features
- For leagues with multiple events (e.g. Athletics World Championships) the widget consists of event blocks displaying the top 3 medalists for each event. These blocks consist of the following elements:
- Event name including the gender
- Rank
- Medal icon
- Athlete/team name
- Athlete/team nationality
- End time of the events in case the event is scheduled or in progress and the medal winners are not known yet
- If a league has only one event with multiple phases, the so-called stages, (e.g. Cycling Tour de France or WRC Rally leagues) the widget switches to a stage overview. This view presents the different stages and useful information about it. This consists of the following elements (not all elements are applicable to all events):
- Stage name
- Date
- Type
- Distance
- Start and finish place
- Winner of the stage
- Leader after the stage
Data Parameters
Adjusting Results Overview to your preferences can be done with the following parameters:
- format_date_year: format of the date that is displayed when an event isn’t finished yet. All Luxon formats can be used.
- format_time: format of the time that is displayed when an event isn’t finished yet. All Luxon formats can be used.
- show_timezone_abbr: by default set to no, but if set to yes the time zone abbreviation of the user’s local time will be displayed behind the end time of the event. The Luxon formats of the time zones are used.
- resultsoverview_results_link: by default (widget:default) the event name is clickable and brings the user to the Phase Detail widget to check the detailed results. This clickthrough option can be hidden with the input widget:false.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
Schedule
Schedule brings the full schedule of a league season in both a single and multi-league view. This enables the user to see all matches of their favorite league, together with the scheduled date and start time in the user’s time zone for scheduled matches, live scores for live matches and the final scores for finished matches. By default Schedule in the single-league view opens on the most relevant date or phase from a schedule perspective. In the multi-league view Schedule always opens on today’s date. This widget only works for match based competitions.
Features
- Single-league view navigation:
- The schedule is always opened at the most relevant date or phase from a schedule perspective, based on the match dates and times and the date and time the widget is requested. Example: if the previous match was played on Sunday and the next match will be played on Friday, the widget opens on Tuesday at last Sunday’s match, while on Thursday it will open on next Friday’s match.
- There is a general logic in place that the widget never breaks match days. This always ensures the widget to display the matches together that are locally played on the same day. If the widget is requested in another timezone than the matches are played, this then can cause that not all matches on the user’s day are displayed together.
- Navigating through a schedule for a complete league season can be done in a few ways:
- With the ‘Previous matches’ button at the top of the widget the user goes back in time. Each previous matches click will load one extra match day in the past.
- With the ‘Next matches’ button at the bottom of the widget the user goes forward in time. Each next matches button click uses the same threshold logic as the number of matches that is displayed by default. More information on this is available in the parameters section.
- With the calendar function, available in both the ‘Previous matches’ and ‘Next matches’ bar, the user can select a specific date in the entire league season. Only the match days are selectable. This option is preferred if the user directly wants to go to a date further in the past or future, without needing to click the previous and next buttons all the time.
- There is an alternative way of displaying all matches of the league season. Instead of having all matches in one list, it is also possible to switch on the phase/matchround navigation. With this option the matches are sorted and displayed per phase/matchround. The widget is defaulted to the current phase/match round. This option only works for leagues that actually have phases/match rounds, like the NFL weeks or the Premier League match days.
- For every match date there is a header with the specific date displayed above the matches as a marker for the matches below.
- Multi-league view navigation:
- The schedule always opens on today’s date, even if there are no matches scheduled for the selected leagues.
- With arrow buttons it is possible to quickly navigate to the previous or next day.
- With the calendar function, similarly looking to the calendar in the single-league view, a specific date can be selected.
- There is a leagues and a time view, where only the presentation of the matches differs. In the leagues view all matches are available underneath a league header and are displayed chronologically based on the start time, except for matches with an edge case status (postponed, abandoned, canceled). In the time view three buckets are available: live, upcoming and finished in that particular order. In the upcoming bucket matches are sorted chronologically based on the start time to have a clear overview of next matches, while in the live and finished bucket matches are sorted a-chronologically. This way always the latest started match is shown first.
- It is possible to filter the sports and leagues available on a specific day using dropdowns. This is especially useful if a lot of sports and leagues are included in the widget, giving users the opportunity to quickly access the matches they are looking for.
- The match blocks consist by default of a home and an away participant and their logo or flag, depending on the league ranking specific information and depending of the status of the match the following information:
- Scheduled: date and start time.
- Live: live score, minute of the match and depending on the league specific live features such as MLB bases and NFL ball possession.
- Finished: final score and possible overtime/extra time indicator.
- If applicable also phase info and other relevant information for the match will be shown above the participants.
- League name for all matches in the time view of the multi-league Schedule.
Phase name for all matches in a group or knockout stage. - If no phase info output is desired, e.g. for all regular season matches of the NBA, the phase info bar isn’t visible.
- Standings related information (only available for NBA, WNBA, NCAAB, MLB, NFL, NCAAF, CFL and NHL)
- League name for all matches in the time view of the multi-league Schedule.
Data Parameters
Adjusting Schedule to your preferences can be done with the following parameters:
- league_id: configures the league that the widget is displayed for. For a single-league view only one league_id should be given, for a multi-league view multiple IDs are needed, each divided with a comma. The order of the IDs is also the order of the leagues in the Leagues view and is therefore important.
- number_of_matches_min: decides how many matches will be shown when the widget is opened in the single-league view. This is a threshold value. Based on the input value of this parameter, no match days are split. Example: if the input value is 10 and on the current match day there are 8 matches and on the next match day there are 3 matches, the sum is 11 and therefore these two match days are displayed. Besides regular numbers, the following special values can be entered:
- 0: only the matches of the current match day are displayed, without the previous and next navigation buttons. This value can be used if your use case is to only display today’s matches, without a context of the full schedule.
- “ALL”: all matches of a league are retrieved, without a default to the current match day. Our advice is to only use this for tournaments where the amount of matches is limited.
- Another option to display the full schedule of a short-term tournament, is to enter at least the number representing the total number of matches. This enables you to output the full schedule before the tournament starts, but, in contrast to the “ALL” option, during the tournament the widget opens at the current match day. Therefore all finished matches are available under the ‘Previous matches’ button.
- number_of_matches_max: decides what the maximum number of matches is that will be shown in the single-league view. The default value is 80. Also here, based on the input value in this parameter, no match days are split. This parameter can be important because:
- It enables you to decide the maximum length of the widget yourself.
- It makes sure the widget won’t be too long. We cannot guarantee that the widget will keep performing smoothly if the match limit is really high.
- If the user clicks on the previous or next matches button and after that the input value of the parameter will be exceeded, one or multiple other match day(s) at the other end of the schedule will be removed. If the user clicks next, matches on the top will be removed and vice versa.
- matches_view: there are two options on how to display participants (teams and/or persons) and scores. This only influences matches, not phases.
- vertical: this is the default option and displays participants and scores stacked (on top of each other).
- horizontal: participants and scores are shown on one line with the scores in the middle and the teams on either sides of the scores. Our advise is to not use the horizontal view for Cricket, because of the amount of space that the scores take.
- show_phase_navigation: the matches within a single-league view schedule are displayed with the default navigation of one list of matches with the next/previous matches buttons. It is also possible to display the matches of a league based on the phase they belong to. For NFL and NCAAF it is for example common to show the schedule per week. Therefore this option can be enabled. For NFL and NCAAF the default value of this parameter is already “yes”, for other leagues it is not by default enabled (“no”), but can be turned on if required and if possible for that specific league. Example: for the Football Premier League with this option it is possible to display the entire schedule per matchday. However, our default values are the preferred settings to display the different league schedules and the phase navigation is not suited for every league.
- sport_league_filter: by default in the multi-league view a layer with a sport and league dropdown is available, where the user can select a sport and/or league after which the matches underneath it will be filtered on the selected sport or league. Only the sport and leagues scheduled on a specific day are selectable in the dropdowns. When setting this parameter to “no”, the filters will be hidden.
- hide_tabs: decides in the multi-league Schedule if the Leagues and Time view are shown. By default the Leagues and Time view are both available, but it is also possible to hide one specific view with the input of “leagues” or “time”. With that the switcher tabs are also hidden and only the preferred (non-hidden) view is shown.
- sort_events_by: makes it possible to change the order of the event blocks. Both in the today view as the league view the order of matches and phases can be adjusted to differ from the default chronological order, enabling ordering the blocks based on a status order. These are the possible values:
- time: this is the default value, where blocks are always sorted chronologically.
- live,upcoming,finished: this is an example of a order based on status, where live matches are shown first followed by upcoming matches and . Every order using these three statuses is possible.
- tier_conference_id: by default in the single-league view a dropdown with all Tiers and/or Conferences of a College league is shown, with the schedule opening on the default for a specific league (i.e. Top 25 for NCAAF). If the dropdown list needs to be narrowed down by only displaying one or some Tiers and/or Conferences, this parameter can be used.
In the multi-league view there is no dropdown available, but the input in the parameter filters the schedule directly on these Tiers and/or Conferences. It is not possible for an end user to set the filter themselves or to overrule that.
Currently this dropdown only works for the phase navigation of the NCAAF. We are working on making this available for the other college leagues as well.
If matches need to be filtered on multiple Tiers or Conferences, a distinct list of IDs need to be given, all divided with a comma. Examples:- NCAAF
- FBS: GNABDRW1MCKJWSR
- FBS Polls Top 25: top25
- FCS: GNFGMDH79ZTWTT8
- American Athletic + Sun Belt: GN1K8J21KV70KCY,GN9YGMMJP9J0VCF
- NCAAF
- accordion_behavior: controls the behavior of the league buckets in the Leagues view. These are the possible values:
- default: default option. Only the live leagues are expanded, the other leagues are collapsed. Also on a day where maximum 5 matches are displayed, the league buckets are expanded.
- live: only live leagues are expanded.
- expand: all leagues are always expanded.
- collapse: all leagues are always collapsed.
- participant_alias_type: defines the names of the participants. The following values are possible:
- abbreviation: shortest alias type, 2, 3 or 4 characters.
- default: name that is commonly used to refer to a participant (by default used in the widget as well). For a person this is the first + last name.
- full: the complete, official name of a participant.
- short: max. 10 characters version of the default alias Can be the same as the default if that default hasn’t got more than 10 characters. For a person this is always the first letter of the first name and the full last name.
- first: first name of a participant. Only applicable to persons.
- last: last name of a participant. Only applicable to persons.
- away_first_league_id: by default this parameter is empty, but by adding the league ID the home and away participants and their scores are reversed. When you click through to Match Detail, this setting will be applied to that widget as well.
- format_time: format of the start time of a match. All Luxon formats can be used.
- format_date_dow: format of the dates in the date headers. This parameter doesn’t work for the dates in the match blocks. All Luxon formats can be used.
- format_date_dow_short: format of the dates within the match blocks. This parameter doesn’t work for the dates in the date headers. All Luxon formats can be used.
- format_date_short: format of the dates within the phase navigation. Therefore this is only applicable if the “show_phase_navigation” parameter is set to “yes”. All Luxon formats can be used.
- schedule_match_link: clicking on a specific match will bring you by default to the Match Detail widget of this match. This can be disabled with the input “widget:false”.
- schedule_league_schedule_link: in the leagues view of the multi-league Schedule by default a clickthrough is available to the full schedule (single-league Schedule). This is shown inside the bucket underneath the last match of a league on the selected date. This clickthrough can be displayed by changing the input of this parameter to “widget:false”.
- schedule_league_standings_link: in the leagues view of the multi-league Schedule besides a full schedule link by default also a clickthrough is available to Standings widget. Again this clickthrough is shown inside the bucket underneath the last match of a league on the selected date. This clickthrough can be displayed by changing the input of this parameter to “widget:false”.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
- show_result_status: defines if the status of the match (e.g. ‘Final’ for a finished match) is explicitly mentioned. The possible values are “yes” and “no”.
- show_standings_records: adds standings related information behind the team names. This is only visible for future matches. There are two options for this parameter:
- no: default option, no extra information is shown.
- results: consist of the number of wins, losses and possibly draws in the league, which is common in North America to show for a team in schedule output.
- rank: current rank of the team in the league table.
- show_date_dow: defines if the date is shown for a scheduled match. The possible values are “yes” and “no”. By default this is set to know and therefore only the start time of a match is displayed.
- first_week_day: defines the order of the days in the calendar. By default Monday is displayed as the first day of the week, but this can be adjusted to any other day. The following values are valid:
- “Sunday” or “0”
- “Monday“ or “1“
- “Tuesday“ or “2“
- “Wednesday“ or “3“
- “Thursday“ or ‘’4“
- “Friday“ or “5“
- “Saturday“ or “6”
- hide_results: by default all live and final results are always visible. With this parameter these results can be hidden to not give any spoilers, for example if the widget is implemented on places where you can rewatch matches or highlights.
Standings
Standings gives an up to date overview of all standings for a particular season of a league, so users know how their favorite team or person or a team/person they are interested in is doing in their respective series, league, conference, division or group. The widget is therefore suited for both matches leagues (e.g. NBA and Premier League) and series (e.g. Formula One World Championship and ATP Ranking). The type of standings differ per sport and league, but always follows what is best practice for a sport and/or league. This includes ordering of the participants and the most important stat columns. The widget updates after every finished match or phase.
Features
- At the top of the widget a phase navigator can be available, depending on the structure of the league. In this navigator all conferences, divisions, phases and/or groups are visible and this enables you to click through to any of the conferences, divisions, phases or groups directly. The navigation panel isn’t available for leagues that consist of one phase with only one standings table. This navigator doesn’t work when the widgets are implemented within an iFrame. Our advice is in that situation to remove the group selector through custom CSS.
- All standings have a header with the name of the conference, division, phase or group followed by the standings table with the participants and all important stat columns. On smaller viewports there can be more stats available than that fit the width of the widget. Therefore scrolling through the table is possible. The most important columns (at least the participants) always remain visible and are not included in the scrollable section.
If wanted also the matches belonging to a specific group can be displayed below the standings table of that group. This is basically the Schedule By League filtered on a specific group. - For series at the top also an event dropdown can be visible. This happens if a series consists of multiple events (e.g. Alpine Skiing World Cup that consists of Men’s and Women’s Downhill, Super G, Giant Slalom, Slalom and Overall events).
- Also for series it is possible to look back in time to previous ranking moments. For standalone rankings (e.g. ATP/WTA Ranking) this feature is by default enabled, for series with linked leagues (e.g. Formula One World Championship) this can be added through a parameter.
- Only if the dropdown with the previous ranking moments is enabled the ranking will shown a ranking differences column.
- Series rankings can also be filtered on the persons nationality and team, if applicable. Enabling this feature will make a filter icon available that makes the filter dropdowns accessible.
- Series rankings with linked leagues (e.g. Formula One World Championship) also have a detailed results expansion available for each person, which shows the points breakdown of that person within the ranking together with an overview of all the results that person obtained for that specific event during the season.
- Standings for multiple sports and/or leagues can also be combined in one and the same widget. If multiple IDs are inputted, the widget shows by default our sport/league dropdown element at the top of the widget, which enables the user to navigate to the different sport and/or leagues.
- It is possible to only display a specific part of the ranking, always starting from rank 1. This is only possible for events that consist of 1 ranking table (e.g. Premier League, Formula One World Championship and Alpine Skiing World Cup, but not for FIFA World Cup for example).
Data Parameters
Adjusting Standings to your preferences can be done with the following parameters:
- league_id: configures the league that the widget is displayed for. For a single-league view only one league_id should be given, for a multi-league view multiple IDs are needed, each divided with a comma. The sports and leagues are ordered in the dropdowns alphabetically, but the widget by default opens on the league that has been inputted as the first ID in this parameter.
- phase_id: the widget can be filtered on one specific phase of a league using the ID of that phase.
- top_x: decides how many ranks are shown in a table. This can only be applied to events/phases with only one standings table and not to events with multiple standings tables (e.g. FIFA World Cup). By default the value is set to 100, but every option higher than 0 is possible. To always show the entire ranking at once, the option “all” exists.
- enable_show_more: works based on the top_x parameter. If the value of that parameter doesn’t cover the entire ranking of an event, a show more button is displayed at the bottom of the widget. Clicking on that button adds the same amount of ranks as the value of the top_x parameter. By default enable_show_more is set to “yes”, but with “no” that button can also be hidden. This is useful if you want to show less than our coverage level for a specific league. Example:
- If for the ATP Ranking you only want to show the top 10 without the option to uncover further ranks, top_x needs to be set to 10 and enable_show_more should be on “no”.
- show_phase_navigation: controls the appearance of the ranking moments dropdown. The appearance of this dropdown also decides if the ranking differences are shown (+/- column). The ranking differences are only shown when the dropdown is visible. These are the possible values of this parameter:
- default: the dropdown is only shown for standalone rankings (e.g. ATP/WTA Ranking) and not for series with linked leagues (e.g. Formula One World Championship)
- yes: shows the dropdown, also for series with linked leagues
- no: disabled the dropdown
- show_as_of_date: displays when a series ranking is updated. The parameter is connected to the show_phase_navigation parameter, since the as of date is also shown in the ranking moments dropdown. These are the possible values of this parameter:
- default: if the ranking moments dropdown is shown (see show_phase_navigation parameter), the as of date is hidden. The as of date is only shown for the leagues where the ranking moments dropdown isn’t visible for.
- yes: adds the as of date for all rankings, irrespective of the appearance of the ranking moments dropdown.
- no: hides the as of date for all rankings.
- show_filters: for series filters can be added, where rankings can be filtered on nationality and, if available, team of the persons. These are the possible values of this parameter:
- yes: default value. The filter icon that accesses the filter dropdowns is available.
- no: the filter icon is not available and it is not possible to filter on rankings.
- detailed_results: makes the detailed results expansion available for Series with linked leagues. These are the possible values of this parameter:
- yes: default value. The detailed results expansion is available.
- no: the detailed results expansion is disabled.
- show_leading_stat_first: by default the most important stat column within a league is shown first (“yes”). For sports like Football this is points, for North American leagues this is the win percentage. By setting this parameter to “no” the most important stat will be placed according to what is common for the sport and/or league. This parameter will particularly be used for the bigger viewports when all columns are immediately visible.
- format_date_dow: format of the dates in the date headers if matches are included. This parameter doesn’t work for the dates in the match blocks. All Luxon formats can be used.
- format_date_dow_short: format of the match dates in the match blocks if matches are included. All Luxon formats can be used.
- format_date_year: format of the as of date (“show_as_of_date” parameter). All Luxon formats can be used.
- format_time: format of the start time of a match if matches are included. All Luxon formats can be used.
- standings_team_link: clicking on a specific team in the standings table will bring you by default to the Team Profile widget (“widget:default”). This can be changed to the Team Roster widget by changing the input to “widget:games/teamroster”. It is also possible to disable the clickthrough by changing the input to “widget:false”.
- standings_match_link: clicking on a specific match if the include_matches parameter is set to “yes” will bring you by default to the Match Detail widget of this match. This can be disabled with the input “widget:false”.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.
- include_matches: by default only the standings are shown (“no”). By setting this parameter to “yes” matches are shown below the standings table of that group. This doesn’t work for leagues where matches are played between teams of different standings tables, like conferences and divisions, and for leagues where the entire league exists of only one phase with one group, like the Premier League. In general it is recommended to enable this for leagues with a limited amount of matches per group.
- matches_view: there are two options on how to display participants (teams and/or persons) and scores. This only influences matches, not phases.
- vertical: this is the default option and displays participants and scores stacked (on top of each other).
- horizontal: participants and scores are shown on one line with the scores in the middle and the teams on either sides of the scores.
- participant_alias_type: defines the names of the participants. The following values are possible:
- abbreviation: shortest alias type, 2, 3 or 4 characters.
- default: name that is commonly used to refer to a participant (by default used in the widget as well). For a person this is the first + last name.
- full: the complete, official name of a participant.
- short: max. 10 characters version of the default alias Can be the same as the default if that default hasn’t got more than 10 characters. For a person this is always the first letter of the first name and the full last name.
- first: first name of a participant. Only applicable to persons.
- last: last name of a participant. Only applicable to persons.
Team
The Team widget is the starting point of the journey of a specific team. The widget combines all the relevant information of a team. Currently the team’s schedule, roster and standings are available, but in the future also stats will be added.
Features
- The first information visible when opening the Team widget is the info block. This block groups the most important information of the team together at the top of the widget. This consists of the team name, the home venue for the team and the last 5 played match results of the team representing their form. Additionally a summary of the Stats tab is available with the the best performing player of the team within the domestic league (!) for the three most important stats per sport. To spicy things up, for the leagues where we keep track of team colors, we have implemented that team color to give each Team widget a unique look and feel.
- Underneath the info block all other information is available in tabs. One tab can be viewed at the same time. The following tabs can be available:
- Schedule: gives an overview of all matches of a team. By default, just as in the Schedule widget, matches will be displayed starting from today’s date. By using the previous matches button matches from the past can be obtained, with the next matches button a user can look further in the future.
- Roster: displays the squad of the team. Players are grouped based on common positions for the different sports. By default shirt number, name, nationality and birth date, if available, are shown. If Gracenote sources headshots for a league, these precede the player’s name. For Football (Soccer) also incoming and outgoing transfers during the season are shown.
- Stats: this tab displays the season stats of team members in the various leagues they are playing in.
- Standings: all standings of the leagues a team is part of are shown, as long as the league actually has standings. For each team the domestic league is the default league to land on when the widget is opened.
- The view of the Team widget is completely adjustable with parameters. If you are only interested in the info block, the tabs underneath can be hidden. If you are only interested in one of the tabs, the info block, other tabs and tab navigation bar can be hidden. The info block and tabs are displayed/hidden based on parameters. For the tab navigation bar there is no separate parameter available, but it will behave based on the input for the info block and tabs.
Data Parameters
Adjusting Standings to your preferences can be done with the following parameters:
- team_id: configures the team that the widget is displayed for.
- hide_info_block: by default the info block (the top block) is always displayed, but it can be hidden by setting this parameter to “yes”.
- hide_tabs: by default all tabs are displayed, but if some information isn’t of any interest to you, one, multiple of all tabs can be hidden. The following input values can be given to this parameter:
- no. Default value where all tabs are displayed.
- yes. All tabs will be hidden.
- Hiding one or multiple tabs by entering the name of those tabs. If multiple tabs are inputted, these need to be divided with a comma. Find the complete list of tab names in the Features section. Some examples are:
- schedule will hide the Schedule tab
- schedule,roster will hide the Schedule and Roster tabs
- number_of_matches_min: decides how many matches will be shown in the Schedule tab when opening the widget. By default this is 10.
- number_of_matches_max: decides what the maximum number of matches is that will be shown in the Schedule tab. The default value is 20. Also here, based on the input value in this parameter, no match days are split. This parameter can be important because:
- It enables you to decide the maximum length of the widget yourself.
- It makes sure the widget won’t be too long. We cannot guarantee that the widget will keep performing smoothly if the match limit is really high.
- If the user clicks on the previous or next matches button and after that the input value of the parameter will be exceeded, one or multiple other match day(s) at the other end of the schedule will be removed. If the user clicks next, matches on the top will be removed and vice versa.
- participant_alias_type: defines the names of the participants. The following values are possible:abbreviation: shortest alias type, 2, 3 or 4 characters.
- default: name that is commonly used to refer to a participant (by default used in the widget as well). For a person this is the first + last name.
- full: the complete, official name of a participant.
- short: max. 10 characters version of the default alias Can be the same as the default if that default hasn’t got more than 10 characters. For a person this is always the first letter of the first name and the full last name.
- first: first name of a participant. Only applicable to persons.
- last: last name of a participant. Only applicable to persons.
- away_first_league_id: by default this parameter is empty, but by adding the league ID the home and away participants and their scores are reversed. When you click through to Match Detail, this setting will be applied to that widget as well.
- format_time: format of the start time of a match. All Luxon formats can be used.
- format_date_dow: format of the dates in the date headers. This parameter doesn’t work for the dates in the match blocks. All Luxon formats can be used.
- format_date_dow_short: format of the dates within the match blocks. This parameter doesn’t work for the dates in the date headers. All Luxon formats can be used.
- format_date_short: format of the dates within the phase navigation. Therefore this is only applicable if the “show_phase_navigation” parameter is set to “yes”. All Luxon formats can be used.
- schedule_match_link: clicking on a specific match will bring you by default to the Match Detail widget of this match. This can be disabled with the input “widget:false”.
- hide_player_headshots_league_ids: if you are entitled to use headshots these will be displayed by default. The headshots can be hidden by adding the league ID to this parameter.
- show_result_status: defines if the status of the match (e.g. ‘Final’ for a finished match) is explicitly mentioned. The possible values are “yes” and “no”.
- show_standings_records: adds standings related records behind the team names, which is mainly common in the North American market. These consist of the number of wins, losses and possibly draws in the league. Currently these records are only available for the big North American leagues. By default these records are hidden (input “no”), but with the value “records” they can be added.
- hide_results: by default all live and final results are always visible. With this parameter these results can be hidden to not give any spoilers, for example if the widget is implemented on places where you can rewatch matches or highlights.
Teams By League
In Teams By League all teams participating in a league season are presented in one list. This widget offers users information about the participants of a specific league with the possibility to click through on each team to see Team Roster information.
Features
- All teams of a league season are included in one big list. For all teams the flag or logo is available followed by the team name.
Data Parameters
Adjusting Teams By League to your preferences can be done with the following parameters:
- league_id: configures the league that the widget is displayed for.
- teamsbyleague_team_link: clicking on a specific team will bring you by default to the Team Profile widget of this team. However, there are some other options as well:
- “widget:games/teamroster”: the only linking option currently is the Team Roster.
- “widget:false”: disables the linking.
- link_target: determines how a clickthrough to another widget or page, using the different link parameters, behaves. There are three options:
- default: for every widget a default value has been determined, which is one of the two options below. That default can differ per widget.
- new_page: opens every link on a new page, which depending on the user’s browser behavior is either a new tab or a new window.
- same_page: opens every link on the same page.